20 Innovative Image Viewer JavaScript Showcase For Your Inspiration

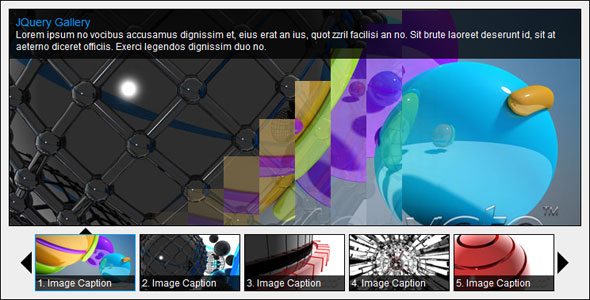
This is an image gallery jQuery plugin featuring a horizontal thumbnail layout. The sliding thumbnails and buttons allow for easy navigation of your image portfolio.Multiple image transitions available. Able to turn auto image rotation on/off with
Image and thumbnails’ container size are re-sizable. Mouse over main image to access directional buttons for navigating previous/next image. Different links are assignable for each image. Different text descriptions are assignable for each image.Added horizontal and vertical slide image transition.Able to set individual time delay for each image.

It can also be turned into a slideshow so that your viewer can see your work without having to do nothing.Image and thumbnails’ container size are re-sizable
Different text descriptions are assignable for each image
content is still viewable without JavaScript enabled.

Image Gallery with Vertical Thumbnail Navigator
No-Jquery minimum 15KB javascript code by smart compression. Javascript code deep compression by smart compression engine

<script type="text/javascript" src="http://code. <script type="text/javascript" src="Animo. <script type="text/javascript" src="nex. <script type="text/javascript" src="https://maps.Support of image filters: brightness,contrast,grayscale,hue-rotate,saturate,sepia.Different Content types: image, video, map

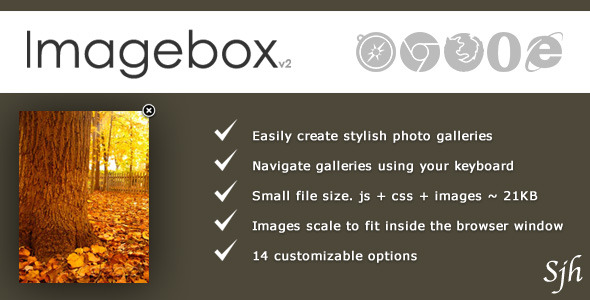
Imagebox can be closed by clicking the darkened area outside the image. Right arrow: next image. Left arrow: previous image. Options can be set through the build function rather than changed in the javascript file. Each image and gallery can have its own options. This also makes the html validate and the javascript degrade gracefully.Imagebox is a web-based application, written in CSS gallery image , that allows website authors to display their photos and images in a stylish way, without having viewers leave the page.JavaScript file ~ 23kb / 9.
6. jSliderPro

To enrich your ads viewer.jSliderPro gives the option to set an image for navigation buttons and bullets.On-the-fly image resize and clip.Javascript callbacks to interface with other programs.

- a popup HTML code generator tool, to help easy generate viewer code.Before After Viewer
Javascript jQuery plugin
- Every project can have a title/small info, that will displayed under the viewer.- Can be used even as simple JavaScript gallery viewer, if you don't provide the alternate image for the projects.

This script is a pure javascript/jQuery solution and does not require a PHP server.No need for PHP unless internal image scaler is utilized; an external (web based) image scaling service is utilized by default
This script requires you to load additional JS and CSS files for your website, as well as adding some custom HTML and JavaScript lines to your page code. While the JS and CSS files can be hosted outside of your website, the JavaScript lines that are necessary to initialize the gallery and the HTML line which defines where in your page the gallery will be shown must be part of your website.Added 2nd Cloud based Image Scaling Service to create Thumbnails

Spectrum is a superb JavaScript gallery plugin, which will work with jQuery, as an AMD Module or a browser global. It has support for image cropping, true to proportion CSS gallery different image sizes and perfect image alignment. Is there an image animation style that is missing? No problem. You could extend the image method library by adding your own methods, which could, lets say, rotate an image as it slides into position. All the little things like gallery and image creation is handled by the plugin, you only have to specify the url for each image. Be it using new curves, image specific animation, or entire compositions that orchestrate the moment of the gallery. Spectrum has cool gallery cover option, which allows you to use a single image, as the cover of the gallery.Image Binding

The mega jQuery image viewer plugin allows you to easily replace <div> tagswith animated image viewers. Viewer used for displaying high-resolution object (image – JPG, PNG, GIF). Viewer displays the given display object inside the user-defined viewport area. Viewer allows to control the position and zoom of the object displayedinside the viewport. Viewer controls the sliding and zoom of the displayed objectso that the viewport area will be filled completely. Cross-browser compatible – Image Viewer is compatible with IE, CHROME, FIREFOX, OPERA, SAFARI.Viewer functionality:
set image source from javascript {“contentUrl” : “images/my_image. set image source from html <img src=”images/my_image. Set image scale method.

This jQuery plugin banner rotator uses unobstrusive javascript to transform a block of slider CSS markup into a georgous elegant slider, which can be completely customized using HTML5 data attributes. When using this plugin, your page layout will be consistent even if javascript has been disabled.To drastically reduce page loading times, lazy loading can be activated on a per image basis, so that images will only be loaded right before they need to be shown.Added work around to prevent the shadow from falling behind a parent div’s background image/color in certain configurations
“I have been using a flash based image viewer for over 7 years on my website as no jQuery had up to now come close.Won’t break layout if javascript disabled.
12. Image Crop

The UI differs from other croppers, here you may drag the image into position and even resize it. The UI differs drastically from traditional image croppers. For example, if the image proporations do not scale to the predetermined aspect ratio, then the image will automatically zoom in until it does scale. You haven’t got to touch any JavaScript.php file, where the image is cropped using imagemagick.

Fast CSS3 & JavaScript engine. Original media lightbox that we have coded, with image, vimeo, youtube or iframe support.

DimViewer use Google Arts/Google Maps technology; process your images and create a small JavaScript.It use pure JavaScript without any plugins; Which means it’s cross browser.Again it use cross-browser pure JavaScript.or follow stepsGenerate tile image offline by using DimViewer1.You can choose the maximum zoom level, initial size that will fit in your page as well as image descriptions and so on.DimViewer will generate a group of tile images and a JavaScript (dimviewer1.Copy outcome tile images and Javascript (dimviewer1.Following example code that use outcome tile image and Javascript (dimviewer1.<script type="text/javascript" src="DimImages/dimviewer1.<script type="text/javascript">

Narsis cover is highly customizable CSS3 animation effects for image hover.All HTML5, CSS3 and JavaScript codes are fully validated and cleaned. We used these photodune images for demo filesPhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune Image

Panoramic is a tooltip JavaScript library allows you to use Google Street View in the background of the web page.For desktops devices panoramas can rotate automatically, for mobile device shows a static image of this panorama.

This is a javascript / CSS based image viewer prepared to display product photos, maps or any image within custom small area.Fit or Fill the image
Custom alignment – on clicking reset button aligns the image in specified way
- On Image Load.

Simple Portofolio Viewer – Features
Smart navigation and image pre-loading. Resizable images and expand slideshow using JavaScript lightbox
Custom link for each image
XML Configuration – Title, Description, Link, Image
Javascript features :

No Need to add JavaScript code for jQuery Sliders.ItemTitle (Displays the image caption)
ItemMediaUrl (The src/url of image)

Smart Image Tooltip is easy to use and setup plugin that can show images as tooltips for thumbnails or normal links. It requires JavaScript and jQuery support to work.Basic: shows just an image with no extra styling
Simple: image with simple and clean dark border
Caption: image and caption underneath
Envato: image with extra information similar to Envato product tooltips
Preload image before displaying tooltip
Added: option – wait for image to load
